↑こちらのサイトの波のアニメーションが面白いと思ったので、 自分でもできないかと思って、方法を調べてみました。 こちらのサイトでは、Canvasで波をアニメーションさせているようでしたので、 Canvasで波のアニメーションを描画する方法を調べて、背景に幾何学模様のアニメーションを取り入れて素敵な演出してみてはどうでしょうか。 以上で背景に幾何学模様のアニメーションを実装できるjQueryプラグインまとめ! でした。 背景に動画を設定できるjQueryプラグインをまとめた記事はこちら 背景にCSSアニメーションによって、boxshadowの幅を変えているだけですが、ありそうでなかった動き。 See the Pen Bounce Effect by Simon Busborg (@simonbusborg) on CodePen Bounce Effect ホバーで背景切り替え マウスオーバーによって背景が切ります。

コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中
Jquery 背景 スクロール アニメーション
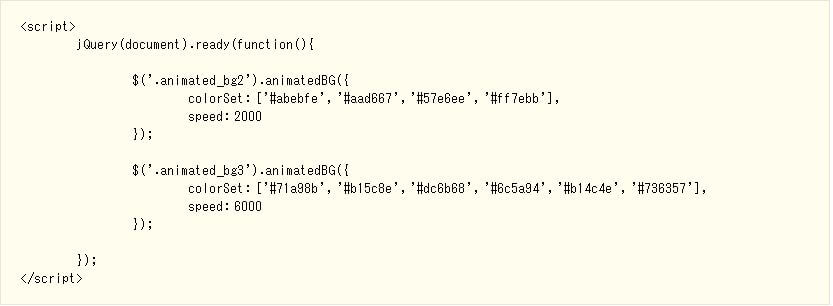
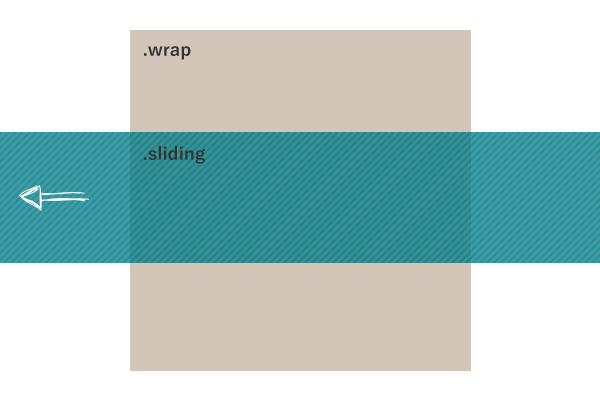
Jquery 背景 スクロール アニメーション-JQueryの animateメソッドを使用すると様々なアニメーションを演出できますが、要素の背景色やテキストの色などを変更するための CSSプロパティは使用できません。jQuery Colorはそれを可能にするプラグインです。 jQuery Colorの使い方 jQuery Colorプラグインを使う事により斜め背景をtranslateX(100%)で画面外に置いておきます。 その背景に「isactive」クラスが付与された段階で元の位置までアニメーションします。 アニメーション部分はこれで終わりました。 あとはjQueryで「isactive」クラスを付与するだけです。 jQuery




2段階でアニメーションさせるスクロールエフェクト Oku Log
黒背景と、CSSアニメーションで完成したのがこちらになります。 See the Pen CSS Loading by Chankei on CodePen jQueryでWebサイトのロードが完了した時の処理を書く このままでは、ローディング画面がずっと出たままになってしまいます。ページ背景をフルスクリーンのスライドショーにするjQueryプラグインを作ってみた。 (CSS3のアニメーション機能のみで実現) 王 Web制作 フロントエンド デモページ ダウンロード↓ こんばんは、デザイナーのOです。 まずはデモをどうぞლJQueryを使ってFlashのようなアニメーションを目指す練習として、 歩くアニメーション作りに挑戦しました。 作り方 1背景画像を準備する 今回は遠近感を出すために、遠くの背景から近くの背景に向かうにつれて、 早くアニメーションするようにします。
Feedly jQueryの遅延(少し遅らせて表示させる、最近よく見かけるあれです)プラグイン『inviewjs』の使い方と、制作に役立つ実装サンプルをまとめました。 CSSのアニメーションと組み合わせることでサイト制作の幅がとっても広がります。 慣れてしまえばJQueryで背景画像をアニメーションで無限ループさせる Posted / Category javascript / jQuery あまり使う機会はない気がしますがcssで指定した背景画像をjQueryでループアニメーションしてみます。背景に動画を使って、独自の世界観を伝えてみてはどうでしょうか。 以上で背景に動画を設定できるjQueryプラグインまとめ! でした。 背景に幾何学模様のアニメーションを実装できるjQueryプラグインをまとめた記事はこちら 背景に幾何学模様の
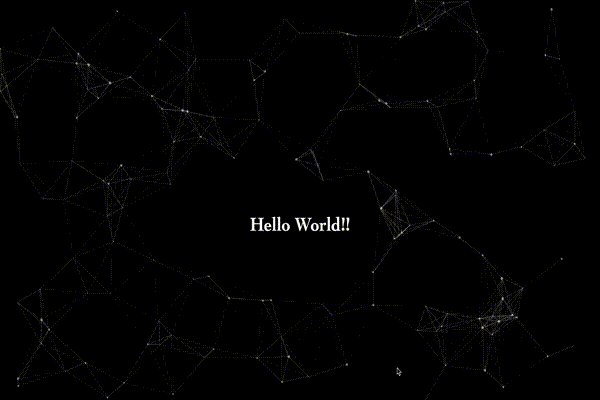
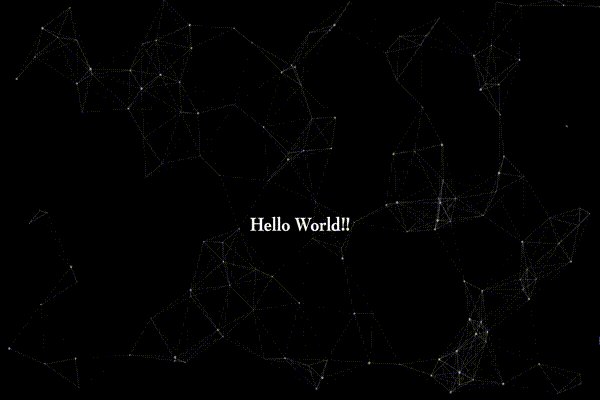
JQueryでDIV背景画像を切り替える @fuccboiは、ユーザーがオプションを選択したときに、アニメーション化されたsvgチェックマークを発するためにこのコードを使用しているためです。) — norcal johnny 良い答え、指摘したいのですが>>JQuery プラグイン のよいところは、 プラグイン を読み込んで簡単な設定さえ行えば誰でも高品質なホーム ページ が作れてしまうところです。 グラフを作成したり、 テキスト や写真にアニメーションを加えたりするものもありますが、特に面倒な作業を簡単にしてくれる プラグイン のひParticleground A JavaScript plugin for snazzy background particle systems Includes an optional parallax effect controlled by the mouse on desktop devices and gyroscope on mobile devices Works in any browser that supports HTML5 canvas See a demo



アニメーションする雲を背景にできるjqueryプラグイン Jqlouds Phpspot開発日誌



Html5 Canvasでランダムな方向に移動するカラフルパーティクル Webopixel
アニメーションGIFを背景画像として再起動する (6) 私の例ではjQueryを使用していますが、jQueryを使わなくても動作するようにすることができます。 テスト済み:Chrome(バージョン m)JQueryのhoverイベントで 狂ったようにアニメーションするのを止める方法 jQueryって 慣れてくるとCSSよりも信頼して使えると思ってます。 CSSだと 例えば " firstchild" とかで指定すると IE8なんかでは無視されてレイアウト グチャったりしますが、jQueryだと下記はスクロールに合わせて背景画像を動かした際のデモになります。埋め込みなのでわかりにくいかもしれないですが、スクロールすると背景画像が少しずつ動きます。 DEMO See the Pen Backgoround Image Scroll11 jQuery by ryohei (@intotheprogram) on CodePen




Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス




Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様 The God Of Blog
水中っぽいアニメーションをCSSとjQueryで作ってみる スキ 9 玉子豆腐 年5月9日 1406 最近なんだか暑いので、気分だけでも涼もうということで水中っぽい、泡が出るアニメーションを作ってみた。JQuery 一定のスクロール量で背景画像を切り替える(フェードイン・フェードアウト)if文より、switch CSSで画像(DIVも可)を回転:静止&アニメーション PC用CSS、iPhone用CSSの切り替え JavascriptとWordPressの相入れない部 スクロールしたタイミングで、要素をアニメーションするパーティクルを実装できる #2 「particlesjs」 同じく背景にアニメーションするパーティクルを簡単に実装することができるスクリプトで、こちらはjQueryプラグインではなく単体で使うものになります。




Jqueryで歩くアニメーションに挑戦 スターフィールド株式会社




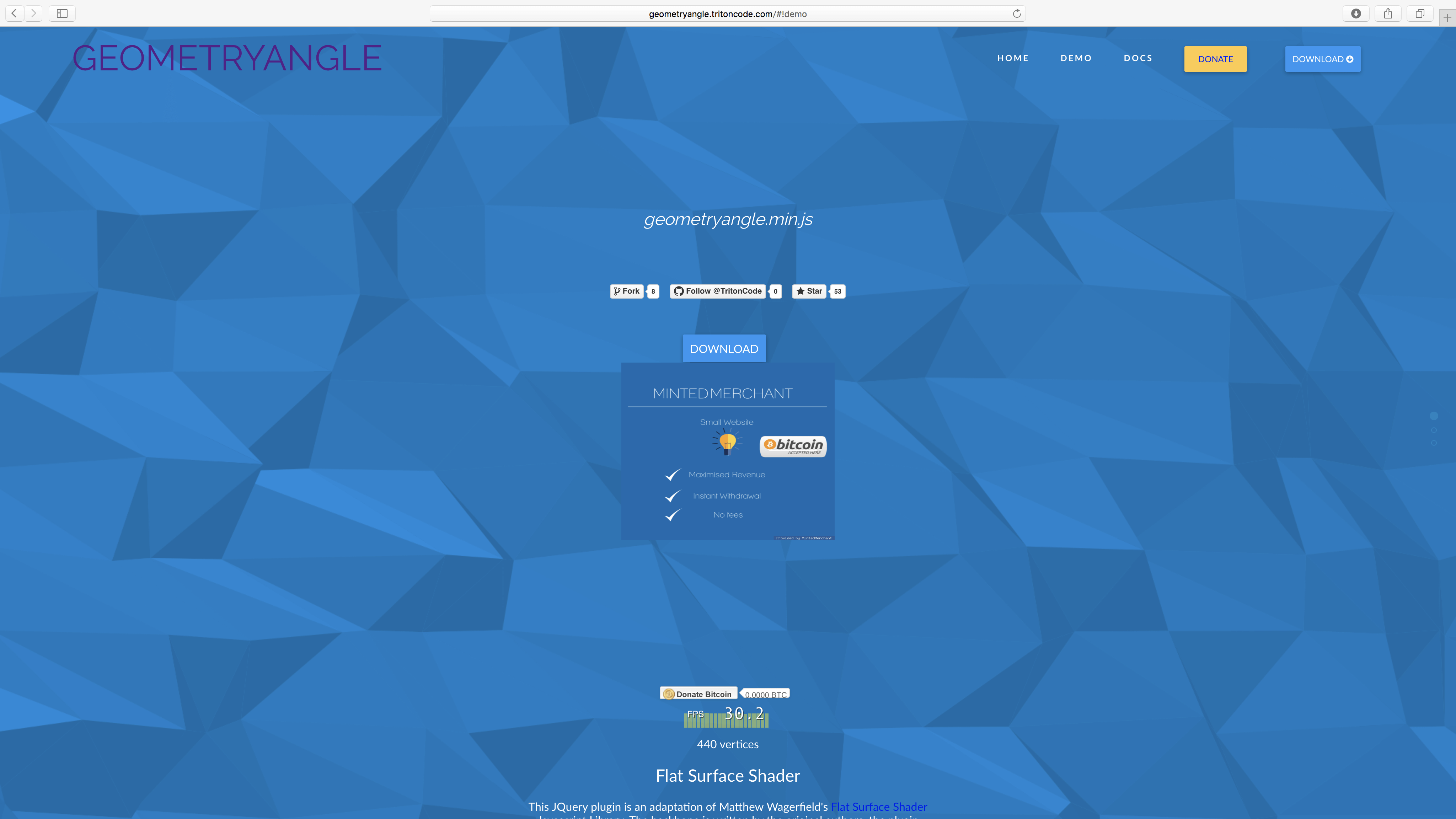
Jquery ポリゴン状の背景を描画する Geometryangle の使い方 株式会社オンズ
以上が、jQueryを使って背景画像をパララックスさせる方法でした。 関連記事 JSフェードインのアニメーションで要素を表示させる方法 Swiper背景画像を自動スライダーさせる方法 画像の下に出来る余白の消し方についてWEB制作初心者向けCSSアニメーションバックグラウンド12選 WebDesignFacts CSSアニメーションで動く背景に! CSSアニメーションバックグラウンド12選 動的なWEBデザインは今では当たり前。 ただ実装しようと思うとサイトが重くなってしまったり、ゴチャゴチャしたりしてアクティベートjQueryアニメーションボタンボタン CSSアニメーションで動く背景に!CSSアニメーションバックグラウンド12選 4 21年決定版無料で使える最新英字フォント100選手書き・筆記体など 5 21年最新&水彩ブラシ決定版無料で使えて




Javascript Js Jqueryのanimate で背景色 Background Color が変化しない場合の対処法 コーディングリファレンス Konocode コノコード



自動でcss背景画像をスクロールさせるjqueryプラグイン Jquery Backgroundscroll Js Phpspot開発日誌
JQueryプラグイン「Hex」 このプラグインを使えば、たくさんの六角形がふわーっと流れるようなアニメーション効果を実装することができます。 オプションでは六角形が流れる方向、色、回数、遅延などを設定することができます。 Webサイト全体の背景や背景固定については jsmodalopen が付いているボタンをクリックするとbodyに fixed で書いたプロパティが反映され、背景が固定されます。 そして閉じるボタンか薄暗い背景をクリックすれば固定も解除されます。 それでは完成形を見てみましょう(トイグラデーションカラーを利用した背景が、アニメーション付きで切り替わり、すこしずつ色が変化していきます。 See the Pen CSS Mood Lighting by Ally Baird (@Ally__Baird) on CodePen Scroll To Top Then Fixed Navigation Effect With jQuery and CSS



Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday



1
42 ・アニメーション リッチなアニメーションが楽しい! 背景画像を画面いっぱいに表示するスクリプト「Vegas2」 画面いっぱいに画像や動画を表示させ、アニメーションで切り替えるスクリプト「Vegas2」をご紹介します。 多数のオプションが用意されて



Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp



Swift Parallax 要素や背景をスクロールに合わせてアニメーションさせるjqueryプラグイン Jshc




Jqueryを使わずにcssのみで背景画像をx軸にスライドさせる方法 Webデザインリリック




Vegas2で背景画像のスライドアニメーション せんむの技術ブログ




Jquery スクロールに合わせて背景画像の位置を動かす方法 パララックス Into The Program




Jqueryで最初にトップページを開いたときに画面全体やロゴをフェードさせる Vier Log ヴィアログ




Jquery Vegas2で画面いっぱいに背景画像のスライドショーを表示 Misoblog




Js 使い方は簡単 要素や背景をスクロールに合わせてアニメーションさせるスクリプト Swift Parallax コリス



Css3のグラデーションで背景アニメーションできるjqueryプラグイン Gradientify Phpspot開発日誌



Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp




画面内に入った要素の背景色を横から延ばす方法 ゆんつてっく




背景にひと手間加えたい時に便利なスクリプト 10 Nxworld




サンプルコード付き Css背景アニメーション Jquery Svgなしで動く背景アニメーションの作り方 Swellマニア



Webロケッツマガジン




コピペで簡単実装 Jqueryを使った動的なボタン選 アニメーションがかっこいい デモ多数 Webdesignfacts




Particles Js 背景アニメーション K S Note




Jqueryスクリプト あなたは知っていますか 背景色をアニメーションにする方法 Seleqt セレキュト Seleqt セレキュト




背景にひと手間加えたい時に便利なスクリプト 10 Nxworld




背景に幾何学模様のアニメーションを実装できるjqueryプラグインまとめ デザインマガジン




99以上 背景 アニメーション Css Css 背景 アニメーション 波




画像に簡単にアニメーションをつけるcurtain Js Bagelee ベーグリー



Jqueryで背景画像をアニメーションで無限ループさせる Webopixel




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Jquery 背景画像をアニメーションで表示させるスプリクト Vegas2



背景 アニメーション Jquery




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts




Jqueryでできる簡易ローディング画面の実装方法 フロントエンド Kigiroku




2段階でアニメーションさせるスクロールエフェクト Oku Log



Jqueryで奥行きのある背景スクロールを作ってみる Webopixel




背景に幾何学模様のアニメーションを実装できるjqueryプラグインまとめ デザインマガジン



背景画像




Jqueryスクリプト あなたは知っていますか 背景色をアニメーションにする方法 Seleqt セレキュト Seleqt セレキュト




Jquery ページのスクロールで背景色を変える Laptrinhx



Svgアニメーションを使ったクールなポップアップ実装 Jquery Svg Popup Phpspot開発日誌




Javascript パーティクルの背景アニメーションを実装できる Bubbly Bg の使い方 Misoblog




サイトの引き立て役はコレ おしゃれすぎる背景をコピペで実装 Html Css デシノン



星がキラキラ 動くwebデザインアイディア帳




Jquery背景で雲が動く Webデザインmatome



パララックス スクロールでアニメーションさせるjqueryプラグインなど 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




Jqueryのanimateを使わず Setintervalで背景を動かしてみました ツーブロッカ




Jquery Webサイトの背景で全画面動画再生ができるプラグインvideの使い方 スマホも再生する方法




Javascriptで簡単にアニメーションを実装できる Anime Js Will Style Inc 神戸にあるウェブ制作会社




Css メイン画像を背景にしてアニメーションのテキストを表示する Web担当屋 ブログ




ファーストビューの動きが面白いwebサイト Webクリエイターボックス




サイトをおしゃれに見せる用途別javascriptライブラリ Jqueryプラグイン10選 Cjコラム



ピュアhtmlでキャラクターと背景がアニメーションするjquery 株式会社クリーム グラフィック Webデザイン




背景色の後に画像やテキストが表示されるエフェクトの作り方 Design Remarks デザインリマークス




Js ページの背景に 美しい幾何学状のアニメーションを簡単に実装できる超軽量スクリプト Particles Js コリス




Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Jquery とcss を組み合わせてスクロールをしたら要素を動かす 動くwebデザインアイディア帳




Jsとcssでふわふわと漂う泡のアニメーションを実装する方法 自作 Jqueryなし Webdev Tech




Jquery 文字色と背景色を変更する Mebee




Css で背景画像をループアニメーションさせる方法 By Takumi Hirashima




Js 背景画像をアニメーションさせるjqueryのプラグイン Jani コリス




アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip



3



Jqueryプラグイン サンプル その他 Skuare Net




Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ




Rails Html Css Jqueryを使わず背景画像をアニメーションにする Qiita



幾何学のパーティクルアニメーションの背景が演出できるjqueryライブラリ Particleground Web制作の解決策faqブログ




その手があったか と思わせてくれそうなcssやアニメーションなどのまとめ コムテブログ




背景に使える 動く液体 のコードスニペット9選 控えめな丸いしずく表現が 見る人の心をうるおす Workship Magazine ワークシップマガジン




背景にひと手間加えたい時に便利なスクリプト 10 Nxworld




15年 4月の記事一覧




Jqueryを使わずにcssのみで背景画像をx軸にスライドさせる方法 Webデザインリリック




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




Jquery テキストにアニメーションを施す Textillate Js の使い方 株式会社オンズ




Css3のanimation アニメーション で春うららかな桜を降らせてみた 株式会社lig




Jquery スクロール量に応じて 連動して アニメーションさせる方法 Unorthodox Workbook Blog




Jquery スクロールに合わせて背景画像の位置を動かす方法 パララックス Into The Program




99以上 背景 アニメーション Jquery




繰り返し背景を全面表示してアニメーションする




Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark




2段階でアニメーションさせるスクロールエフェクト Oku Log




ファーストビューの動きが面白いwebサイト Webクリエイターボックス



背景



サイトの背景で雲などが動く アニメーション効果を出す Javascript 集 ウエツハラ




Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ



99以上 背景 アニメーション Jquery




個性的なスゴイ背景をコピペで実装 コレはヤバイ Html Css デシノン




幻想的なバブル背景アニメーションを実装できる Bubbly Bg Bl6 Jp




コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts




14年総まとめ Jqueryのプラグインとスクリプト100選 コリス




サンプルコード付き Css背景アニメーション Jquery Svgなしで動く背景アニメーションの作り方 Swellマニア




99以上 背景 アニメーション Jquery




これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus



Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp



Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp




背景にひと手間加えたい時に参考になりそうなスニペット集 Web制作会社トライム




Ascii Jp Webサイトの背景をおしゃれに演出 Particleground




Jquery Waypoint Jsとcssでスクロールして画面指定位置で要素をアニメーションさせる Webdesignday




ページ背景をフルスクリーンのスライドショーにするjqueryプラグインを作ってみた Css3のアニメーション機能のみで実現 株式会社lig




34 Css 背景 アニメーション 雪



0 件のコメント:
コメントを投稿